SEO之网页代码优化
 导读:
导读:
网页是网站的基本组成部分之一,SEO搜索引擎优化基本要做的就是改善网页代码,SEO网页代码优化有利于搜索引擎抓,取进而在搜索结果中获得较高的排名。
搜索引擎并没有对网页采用何种布局的收录或排名有影响,倒是网页内容、关键字在网页中分布、相关网站链接对搜索引擎的排序影响比较大。
 SEO网页代码优化,SEO网页代码对蜘蛛的影响:
SEO网页代码优化,SEO网页代码对蜘蛛的影响:
先解决一个误区问题然后再探讨网页代码优化,一般皮毛的SEO优化团队或个人会推荐网页采用完全DIV+CSS样式来提高网页速度,说:“对搜索引擎收录友好、现在很流行”,甚至千方百计避免在网页中使用TABLE。实际上DIV+CSS只是HTML网页布局很多方法的其中一种的方法,最大的优点在于用户体验比较好,因为DIV+CSS可以在网页HTML没有完全下载完毕的情况下就能展现一部分已下载完成的网页DIV区域内容。这不是说搜索引擎也获取DIV+CSS页面速度比较快,因为搜索引擎需要的是等该网页完全下载完毕储存在数据库才能开始分析,不会先分析一部分等会再分析,用户体验的网页打开呈现速度快不等于整个网页下载速度快,网页下载速度快只有通过优化网页代码、内容来解决。TABLE一般情况下需要把TABLE完整下载完毕才能显示,当然也可以不考虑外观的情况下用CSS样式来解决TABLE不完全下载就能显示的问题。所以DIV+CSS是不能改善“搜索引擎体验”的,DIV+CSS流行的也不见得是有用的。这和一些网页甚至用户都浏览不了但会被搜索引擎收录的原因是一样的。如果说要针对用户体验优化(用户体验优化包含网页SEO),我们上海SEO优化建议网页在相对不增加网页代码的情况下更多采用DIV+CSS布局设计。
DIV+CSS是一种网页的布局方法,这一种网页布局方法有别于传统的TABLE布局,DIV+CSS和TABLE都符合W3C标准,只要符合W3C标准都可以保证您的网站不会因为将来网络应用的升级而被淘汰。DIV+CSS对搜索引擎优化与否取决于网页设计的专业水平,而不是DIV+CSS本身;很多DIV+CSS设计的网页并不能保证网页对搜索引擎的优化,甚至不能保证一定比TABLE网页有更简洁的代码设计,如4列或4列以上网页结构的布局看看到底是DIV+CSS简单还是TABLE简单,多列的网页布局结构会使DIV+CSS设计变得异常困难,DIV+CSS布局一般只用在相对简单网页上。何况搜索引擎对于网页的收录和排序显然不是以是否采用TABLE和DIV+CSS定位来衡量,也重来没有一个搜索引擎表示会对DIV+CSS友好,说只有DIV+CSS布局对搜索引擎友好的只是一部分不负责任的伪SEOer意淫罢了。通过我们观察搜索引擎并没有对网页采用何种布局的收录或排名有影响,倒是网页内容、关键字在网页中分布、相关网站链接对搜索引擎的排序影响比较大。DIV+CSS和TABLE在网页设计中各有优缺点,SEO网页代码优化应灵活运用使网页结构和代码简单;关键字在网页内容中分布均匀;网页开发和维护简单。
DIV+CSS布局一些优缺点。DIV+CSS优点:网页载入比较快,由于DIV+CSS由于CSS富含丰富的样式,使网页定位和表现更加灵活;页面内容与样式分离可以使网页代码减少,使页面和样式的调整变得更加方便;表现和结构分离,在团队开发中更容易分工合作而减少相互关联性。DIV+CSS缺点:DIV+CSS在现在还没有实现所有浏览器的统一兼容,使得设计变得更复杂;DIV+CSS比TABLE定位复杂的多,多层嵌套的DIV会严重影响网页代码的可阅读性,对于网页设计高手也很容易出现问题,更不要说初学者了,CSS通常放在1个或几个外部文件中,有可能相当复杂和比较庞大,如果CSS文件调用异常那么整个网页将变得惨不忍睹。
TABLE布局一些优缺点。TABLE优点:TABLE表格对浏览器兼容性非常好,是传统的HTML元素,在可以预计的将来,TABLE的地位依然十分重要;对网页内数据的呈现更简单、对于动态网页的设计开发更加方便、网页代码更简洁;TABLE在网页中的定位相对DIV+CSS比较方便。TABLE缺点:复杂的网页结构中TABLE对于网页设计不够灵活;TABLE的嵌套会大大增加网页代码,影响网页代码的可阅读性;网页中较多的TABLE和TABLE中较多的数据内容会影响网页呈现速度(只有TABLE加载完毕才能呈现);网页更新和维护比较复杂、网页的样式调整比较困难(这也是通用网站程序不采用TABLE的主要原因之一)。
SEO网页代码优化后使网页中主要内容在设计时候注意放在网页代码的上方,搜索蜘蛛获取网页内容具我们观察一般也是认为网页代码上方并且连续的文字会作为该页的主要内容。但DIV+CSS布局往往不会满足这种设计要求,在这种情况下可以使用TABLE或在网页代码上部增加该页内容的概括文字(如:导读)来均匀分布网页关键字。

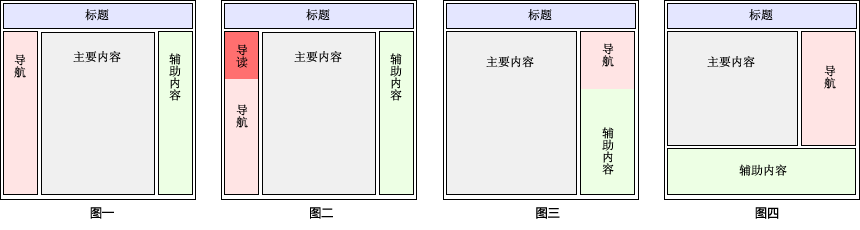
网页结构示意图
图一、图二网页结构使用DIV+CSS使得网页主要内容出现在网页代码最下方,因为中间主要内容部分DIV需要最后才能流动到网页中间。
<!-- 图一网页结构使用 DIV+CSS -->
<div style="clear: both;">标题</div>
<div style="float: left;">导航</div>
<div style="float: right;">辅助内容</div>
<div>主要内容</div>
<!-- 图二网页结构使用 DIV+CSS -->
<div style="clear: both;">标题</div>
<div style="float: left;">导读 导航</div>
<div style="float: right;">辅助内容</div>
<div>主要内容</div>
SEO网页代码优化后图一、图二网页结构使用TABLE表格可以使网页主要内容出现在网页代码中间,相比DIV+CSS的网页结构好一些。
<!-- 图一网页结构使用 TABLE -->
<div style="clear: both;">标题</div>
<table>
<tr>
<td>导航</td>
<td>主要内容</td>
<td>辅助内容</td>
</tr>
</table>
<!-- 图二网页结构使用 TABLE -->
<div style="clear: both;">标题</div>
<table>
<tr>
<td>导读 导航</td>
<td>主要内容</td>
<td>辅助内容</td>
</tr>
</table>
推荐采用图三、图四网页结构,SEO网页代码优化后不管使用TABLE表格还是DIV+CSS网页结构都可以使主要内容出现在网页代码的最上方,这也是为什么有的内容发布、新闻、博客类网页在搜索引擎(百度更喜欢这种结构)收录排名比较高的原因。
<!-- SEO网页代码优化后,图三网页结构使用 DIV+CSS -->
<div style="clear: both;">标题</div>
<div style="float: left;">主要内容</div>
<div style="float: right;">导航、辅助内容</div>
<!-- SEO网页代码优化后,图四网页结构使用 DIV+CSS -->
<div style="clear: both;">标题</div>
<div style="float: left;">主要内容</div>
<div style="float: right;">导航</div>
<div style="clear: both;">辅助内容</div>